工具推荐
效率类
Notion
Notion 是一款提供笔记、任务、数据库、看板、维基、日历和提醒等组件的应用程序。用户可以将这些组件连接起来,来创建自己的系统,用于知识管理、笔记记录、数据管理、项目管理等。这些组件和系统可以单独使用,也可以与他人进行跨平台协作。Notion
Page
Notion 的 Page(Page 无处不在)可以创建各种 Block,可以创建链接到其他文章,可以创建链接到 Database,因此 Page 可以用于管理一切想要管理的东西。实际上 Page 是 Notion 的页面基本组成元素与层级关系,作为文件夹,作为文章皆可。
Block
notion 中最基本的数据单位被称为“块”(block),所有的数据都是一个又一个的块结构,可以对这些块结构进行任意的排列组合,按照自己的工作需要进行设计布局,并且可以同步到所有的设备端。notion 提供了超过 40 种块数据类型以供选择,从最基本的文字,到图片、文件、视频、网页、等媒体 ,更有表格、数据库、任务追踪等复杂结构等等。 下面是一些基本的 Block 介绍:
列表 notion 提供了几种基本的列表可以进行使用,包括 Bulleted list(无序列表)、Numbered List(有序列表)、to-do list(待办列表)以及 toggle list(可折叠内容列表)。
强调与引用 Notion 提供了一些帮助整理和编辑文字的文字块修饰效果,比如用于 tips 提示的 callout 命令,记录代码片段的 code 命令,引用某些文章段落的 quote 命令。
媒体 图片、音视频、网页、文件统统可以引用进来。可以引用在线资源,也可以本地上传。
Database
Notion 不得不提的一项功能是 Database,这个是我选择 Notion 最重要的原因之一,下面详细介绍一下 Notion 的 Database 功能: Database 总共有 5 种视图:
- Table:表格视图。类似于常见的方格表,比较方便做数据统计。每一行都可以单独打开成为一个 Page,在其中添加更多的东西。
- Board:看板视图。可以用来进行任务分配与分类。卡片中的选项可以完全自定义,看板的分组也可以用选项筛选来更改。
- Gallery:画廊试图。可以查看多张卡片中的开头部分,同时添加一些简要内容。
- List:列表视图。可以查看某些关键信息,比如说只显示名称和状态,来确保任务进度。
- Calendar:日历视图。可以在日历上按时间顺序查看添加的内容。
这是五种展示视图,意味着他们其实的内容其实是统一的只是表现形式不同,而不同的表现形式意味着他具有更丰富的应用场景,例如用于知识管理、项目管理、清单等。如果不同的视图显示的内容全部都一样只是展示形式不同那么其实他也就没那么灵活和有用了,在不同的视图下可以修改 Property 的顺序以及是否显示,这里有个 Filter 功能,Filter 就是根据 Property 名称和 Property 值来作为判断依据进行过滤,只展示符合条件的项目。例如可以将 Property 的 name 命名为优先级,然后值可以设为,紧急的,重要的等然后通过 Filter 功能快速展示紧急的工作项。
在你除了工作之外还有很多个人学习,项目活动的时候那么久可以通过 Database 的 Filter 功能将工作的、生活的、学习的 Database 链接到一个 Page 然后通过 Filter 过滤出截止日期是当天的列表项来实现每日清单的功能。
总结
Notion 作为一款生产力软件,它就像的乐高拼块一样,它能做各种各样的事。当然 Notion 也有一些缺点,比如对于一个有强迫症的人来说不完全的 Markdown 语法,没有悬浮目录,丑陋的代码块以及奇奇怪怪的 Formula 语法都有些让人不爽,不过适应之后就也还可以接受。
MarginNote
MarginNote 是一款功能强大且人性化的阅读和学习软件,适用于 Apple 系软件。
文档模式
在 MarginNote 3 中,文件从外部导入将首先进入「文档模式」在这个模式下,MarginNote 3 是一个纯粹的 PDF 阅读器,你在这里可以进行简单的标记和批注,通过快速浏览文档来确定自己是否需要进行「精读」。或者你也可以把它当做你的文献「收件箱」和「中转站」,将自己需要阅读的文献放在一起,方便批量管理。
学习模式
只需要点击右上角省略号里的「转到学习模式」,就能创建一个包含该文档的脑图笔记本,进入功能更为强大的「学习模式」。在这里你可以使用高亮、圈选、选中、手绘等工具对内容进行标注,而 MarginNote 3 则会将它们剪辑为卡片,按大纲排列于左侧,并生成思维导图。
MarginNote 最灵魂的功能就在这了,阅读文献一定要整理出文章的整体结构,而 MarginNote 在学习模式下通过标注可以直接生成思维导图,这有助于帮你养成标注文章结构及流程的好习惯,而且在精读后想再次阅读时可以直接通过思维导图快速导航到文章具体章节。
复习模式
这个本人已经毕业不需要再考试了,也不常用这个功能。
总结
阅读书籍文献的好工具,强烈推荐,不过这个只在 Apple 系下才有。
Chrome 浏览器
这里推荐 Chrome 浏览器实际上是要推荐里面几个好用的插件。
Google 翻译
这个是网页翻译的神器,可以设置为在双击单词的时候翻译
Infinity
新标签页可以替代浏览器上的书签,最主要的是这个美观,毕竟颜值即正义,支持自定义网站图标圆角等。强推
标签分组扩展
Chrome 更新添加了标签分组的功能,懂得都懂,作为一名程序员一个 chrome 不打开个十几二十几个 table 也都不好意思说自己在工作,使用标签分组可以让你打开的标签页分类排布并且暂时不需要的可以折叠,其不同的标签颜色看起来特别舒服这个应该是最重要的了吧。
LastPass
密码助手,不必多说了,现在各大网站都实名,各种登录 xxx。
Ads Killer Adblocker Plus
广告拦截 xxxooo。
Unsplash For Chrome
Unsplash 免费精美的图片不多说了,没事常逛逛,身心愉悦。
ProcesOn
一款在线绘图工具,思维导图、UML 图等。强推
Surge
科学上网最好的工具,没有之一。
Magnet
mac 下窗口排列的好工具,强推。
Text Scanner
方便的 OCR 软件。
编程
vscode
vscode 的灵魂是其丰富的插件,下面是个人非常喜欢的插件。
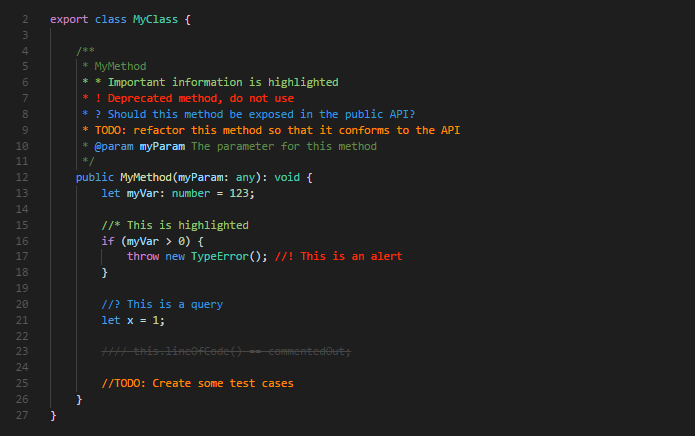
Better Comments
代码注释高亮,注释作为代码的一部分不能抛弃吧,用它, 
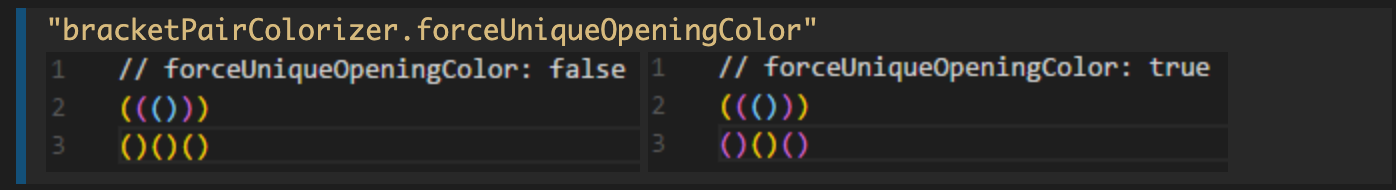
Bracket Pair Colorizer
为代码中的括号添上一抹亮色。 
change-case
速更改当前选择或当前单词的大小写
- extension.changeCase.commands:列出所有更改案例命令,如果只选择了一个单词,则预览。
- extension.changeCase.camel:Change Case'amell':转换为带有分隔符的字符串,表示下一个字母大写。
- extension.changeCase.constant:Change Case'constant':转换为大写,下划线分隔的字符串。
- extension.changeCase.dot:Change Case'dot':转换为小写,句点分隔的字符串。
- extension.changeCase.kebab:Change Case'kebab':转换为小写,破折号分隔的字符串(param case 的别名)。
- extension.changeCase.lower:Change Case'lower':转换为小写的字符串。
- extension.changeCase.lowerFirst:更改大小写'lowerFirst':转换为第一个字符更低的字符串。
- extension.changeCase.no:转换字符串没有任何外壳(小写,空格分隔)。
- extension.changeCase.param:Change Case'param':转换为小写,短划线字符串。
- extension.changeCase.pascal:Change Case'pascal':转换为以与 camelCase 相同的方式表示的字符串,但第一个字母也大写。
- extension.changeCase.path:Change Case'path':转换为小写,斜杠分隔的字符串。
- extension.changeCase.sentence:更改案例'句子':转换为小写,空格分隔的字符串。
- extension.changeCase.snake:更改案例'蛇':转换为小写,下划线分隔字符串。
- extension.changeCase.swap:更改大小写'swap':转换为每个字符大小写颠倒的字符串。
- extension.changeCase.title:更改大小写'标题':转换为空格分隔的字符串,每个单词的第一个字符为大写字母。
- extension.changeCase.upper:Change Case'upper':以大写形式转换为字符串。
- extension.changeCase.upperFirst:Change Case'upperFirst':转换为第一个字符大写的字符串。
Clang-Format
- 安装 clang-format。
- 打开首选项设置(ctrl + ,),搜索 format ,勾选 format on save 自动保存。
- 在项目目录下编写。clang-format 文件如下,这样每当修改文件保存时,就会依据。clang-format 中规定的格式自动格式化代码。
compareit
使用快捷键 ctrl 选中两个文件右键将已选项比较。进行文件比较时可替代 beyond compare
Git Graph
用过 GitLab 的都知道 GitLab 里的 git 提交可以以图形化方式显示 git 分支和提交记录,典型的用过就再回不去了,Git Graph 可以帮你在 vscode 里实现。
GitLens
git 好帮手,做方便的在于可以在 vscode 里显示当前改动相较于上次提交的改动,其他操作其实在 Termel 里操作习惯了。
Indenticator
会将同一级的深度用竖线对齐展示,这样很容易看出来块结构。
vscode-icons
vscode-icons 插件可以实现对各种文件类型的文件前的图标进行优化显示,好看诶。
koroFileHeader
KoroFileHeader 是 VScode 中自动生成程序注释的一个插件。 配置:
快捷键 shift+ctrl+p,打开快捷搜索配置,输入 setting,选择 Open User Settings,在 settings 中搜索 Fileheader.cursorMode,点击编辑 json,添加配置信息即可。
Latex Preview 和 LaTeX language support
latex 公式编写利器。
Markdown Preview Enhanced
markdown 实时预览,配合 vscode 轻松编写 markdown 文档。
One Dark Pro
个人非常喜欢的一款主题。
Project Manager
多目录,多工程管理必备工具,快速切换项目,强推。
Todo Tree
代办事项利器,强推。
Remote-SSH
这个插件可谓是 Linux 程序员神器,在程序开发过程中程序一般要放到服务器中编译,本地机器通过 SSH 连接到服务器进行编译开发,但是浏览代码、编辑代码一般通过 Samba 服务器将服务器上的目录映射到本地然后进行编辑开发,但是这种方法存在一个问题就是在浏览大型代码的时候访问速度很慢,毕竟不是本地代码而是通过网络连接这导致浏览代码速度很慢。或者本地一份代码服务器一份代码,在本地修改然后再上传到服务器,但是这种方法不推荐容易出现本地与服务器代码不同步的问题。当然还有一种方式直接通过 SSH 用服务器本地的 VIM 浏览编辑代码,这是一种不错的方法。
本文提供一种新的方法用 vscode 配合 Remoter-SSH 插件来浏览编辑代码的方式,之所以把 Remote-SSH 作为最后一个插件介绍是因为安装这个插件后前面的插件可以再通过 Remote-SSH 安装一遍,不过是安装到服务器而不是本地,这样在浏览代码的时候就可以充分利用服务器的性能加速代码访问速度,尤其在代码跳转上可以极大加速代码跳转速度。
Windows 常用软件列表
电路设计
- Altium Desginer
- Cadence allegro
- KiCad
- EAGLE
软件设计
- atlab
- visual studio
- VSCode
- NotePad++
- Xshell
- QT
- Keil
- ST Cubemx
- Beyond Compare
- Everything
- Docker
3D 绘图
- Fusion360
Base
- rufus
- diskgenius
- balenaEtcher
- Pot Player
- 7zip
- Wireshark
Video
- YUV Player
- MediaInfo
- ImageJ
- ElecardStreameye
- EasyICE
参考文章
https://sspai.com/post/56777
https://sspai.com/post/57110
https://zhuanlan.zhihu.com/p/95008649
https://zhuanlan.zhihu.com/p/379825645
https://zhuanlan.zhihu.com/p/386041352
https://blog.csdn.net/qq_41264674/article/details/82492176
https://zhuanlan.zhihu.com/p/356143396
https://www.jianshu.com/p/28804bcf6d3f
预览: